エディターの使い方
編集画面と各メニューの説明
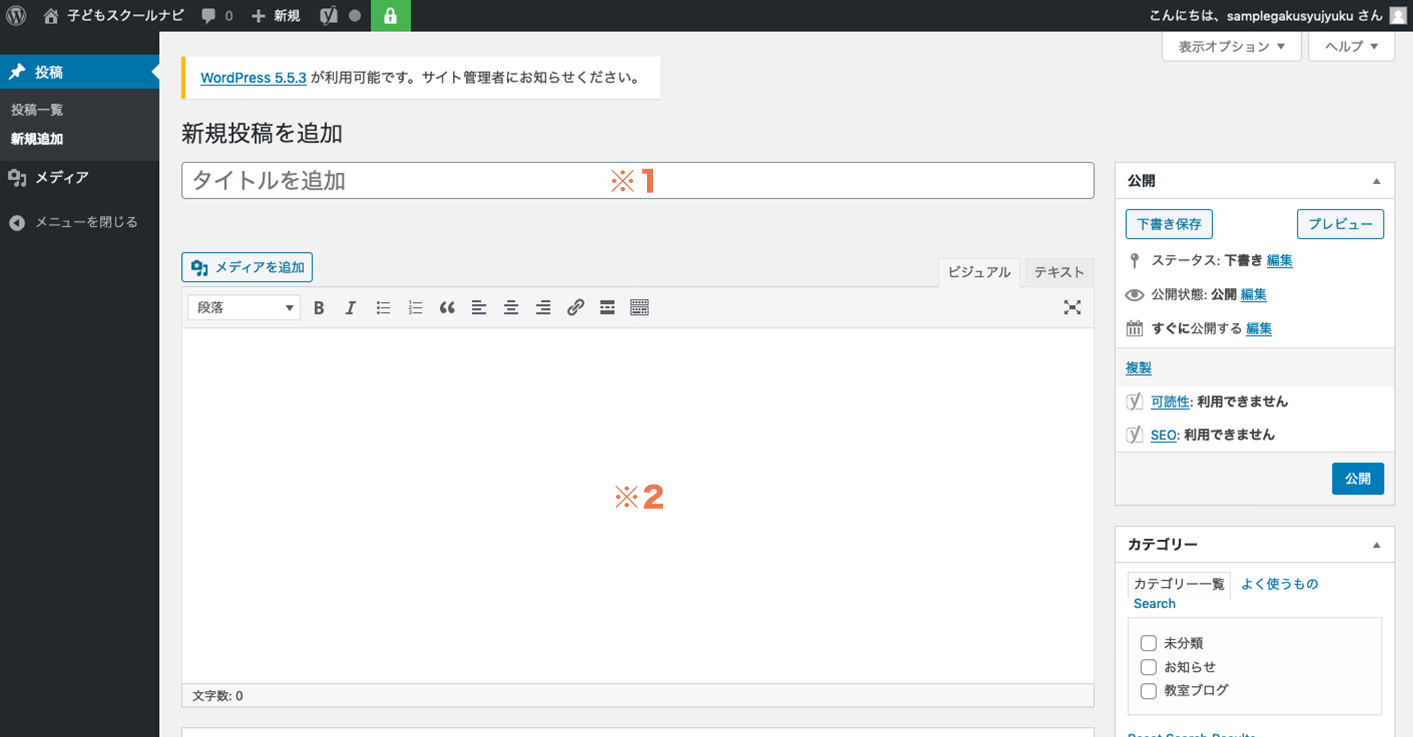
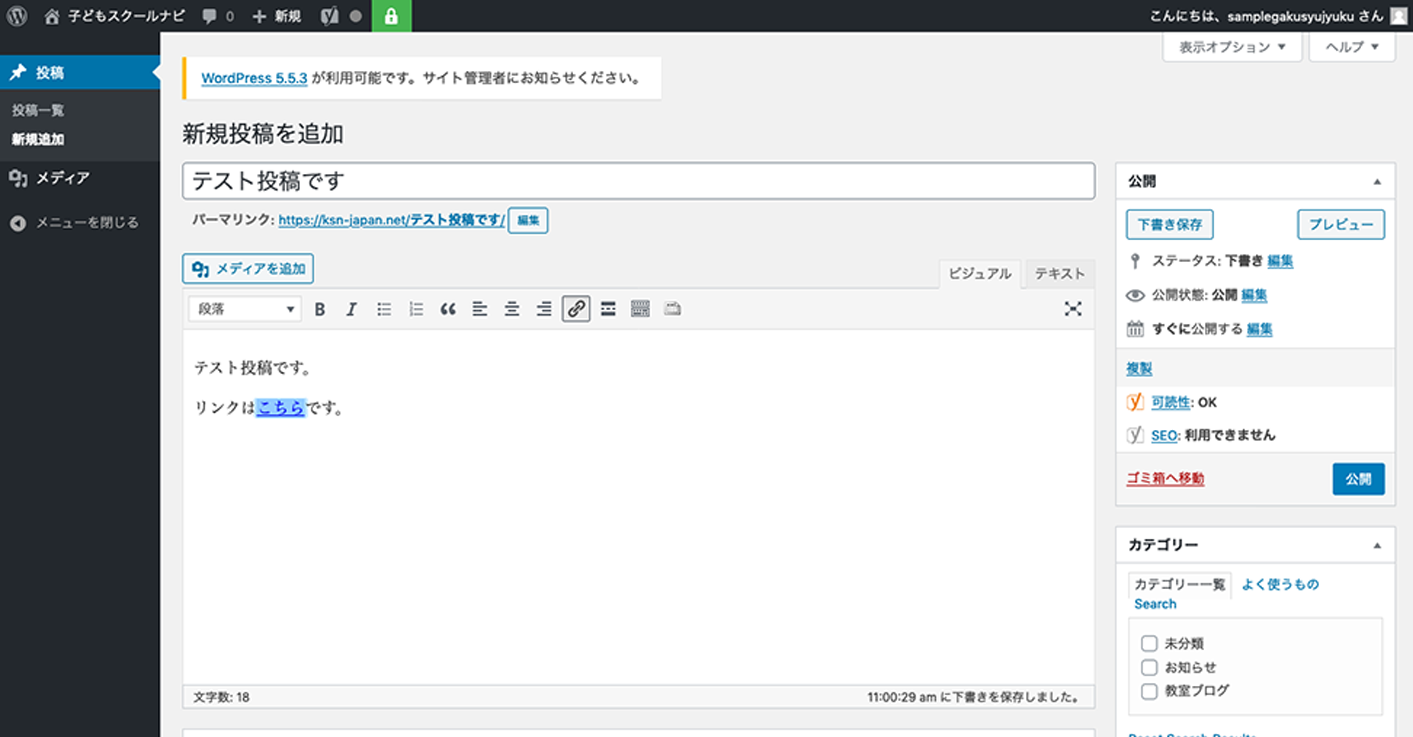
編集画面は下記のようになっています。
※子どもスクールナビの更新に必要な機能のみのご案内となります。
1編集画面
記事を編集するための編集画面には、タイトルボックス(※1)と段落ボックス(※2)が設置されています。タイトルボックスには記事タイトルを、段落ボックスには記事本文を入力します。
※段落ボックス内で本文入力後、「Enter」を押すと、新しい段落が追加されます。段落を増やさず改行する場合は、「Shift+Enter」で改行してください。
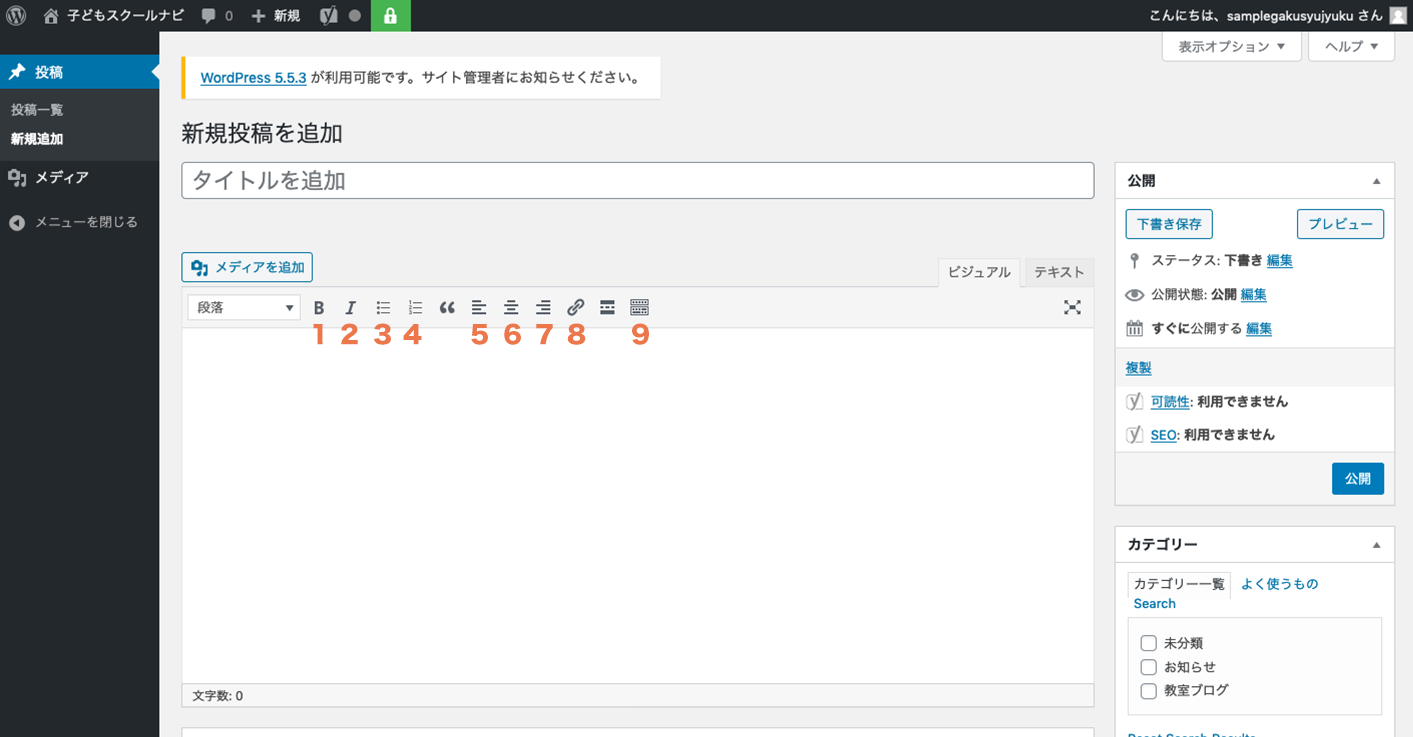
2段落ボックス内の編集
1…テキストを太字にできます。
2…テキストをイタリックにできます。
3…番号なしリストが作成できます。
4…番号付きリストが作成できます。
5…テキストを左寄せにできます。
6…テキストを中央揃えにできます。
7…テキストを右寄せにできます。
8…テキストリンクを設定できます。
9…ツールバーを切り替え、さらに多くのメニューが表示されます。
テキストリンクは、以下の方法で設定してください。
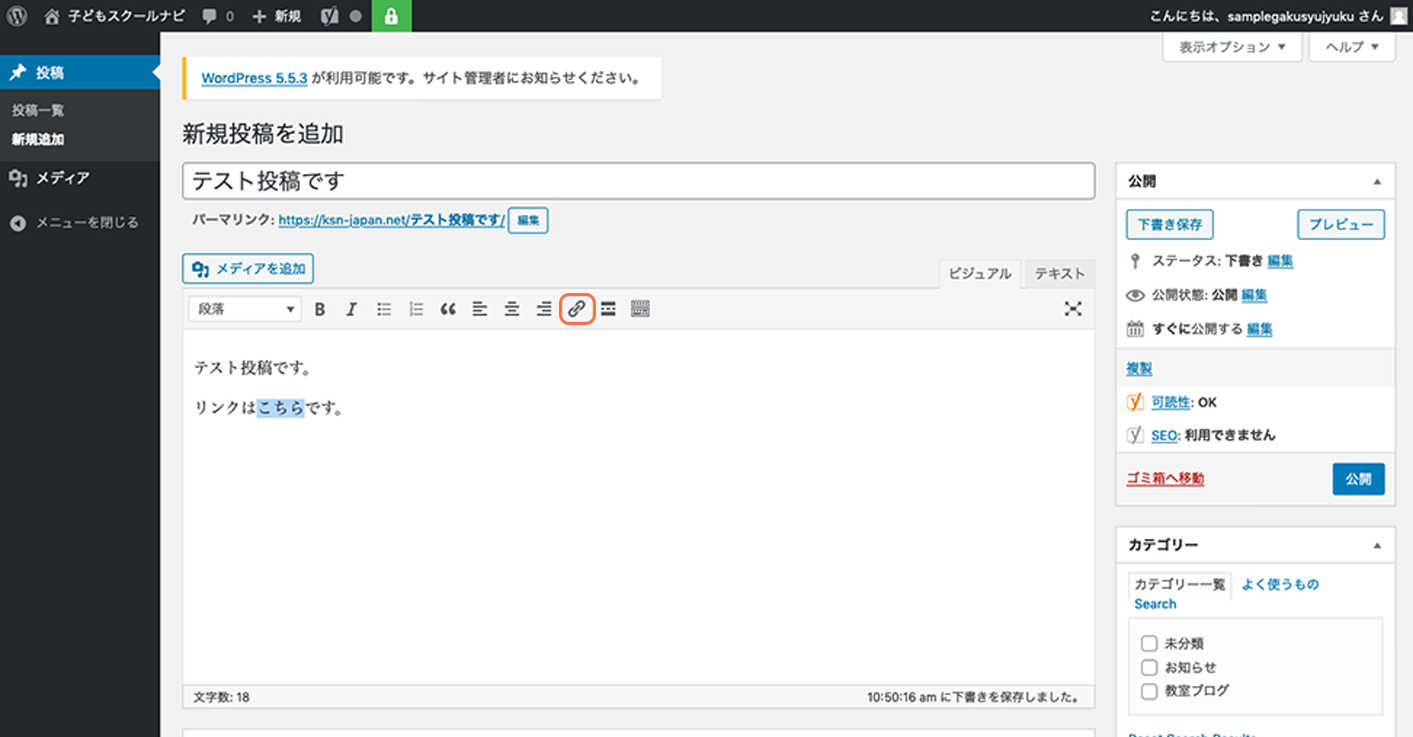
2-01リンク範囲の選択
リンクを設定したい範囲を、ドラッグして選択します。
2-02リンクの設定
リンクボタンをクリックします。
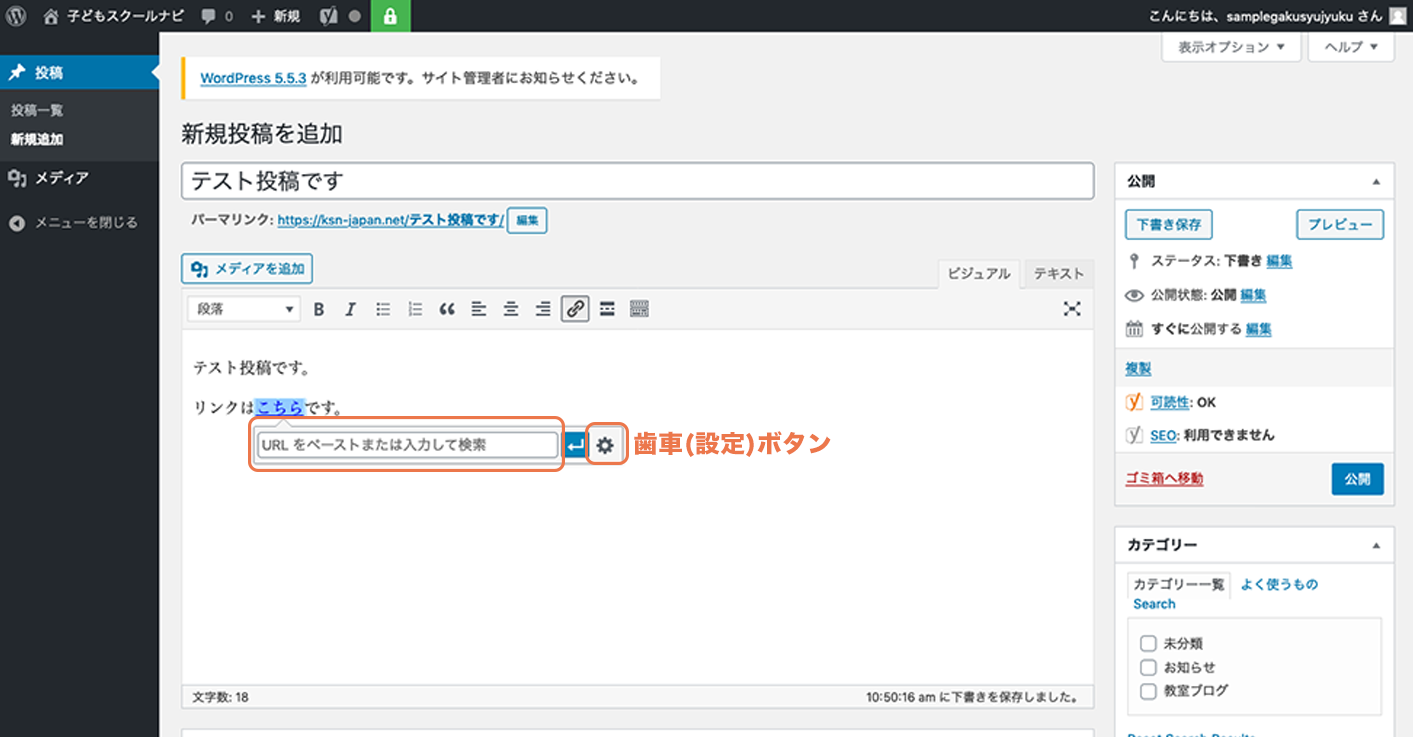
2-03URLの入力
空欄にリンクさせたいURLを入力してください。
例)https://ksn-japan.net/
2-04リンク設定
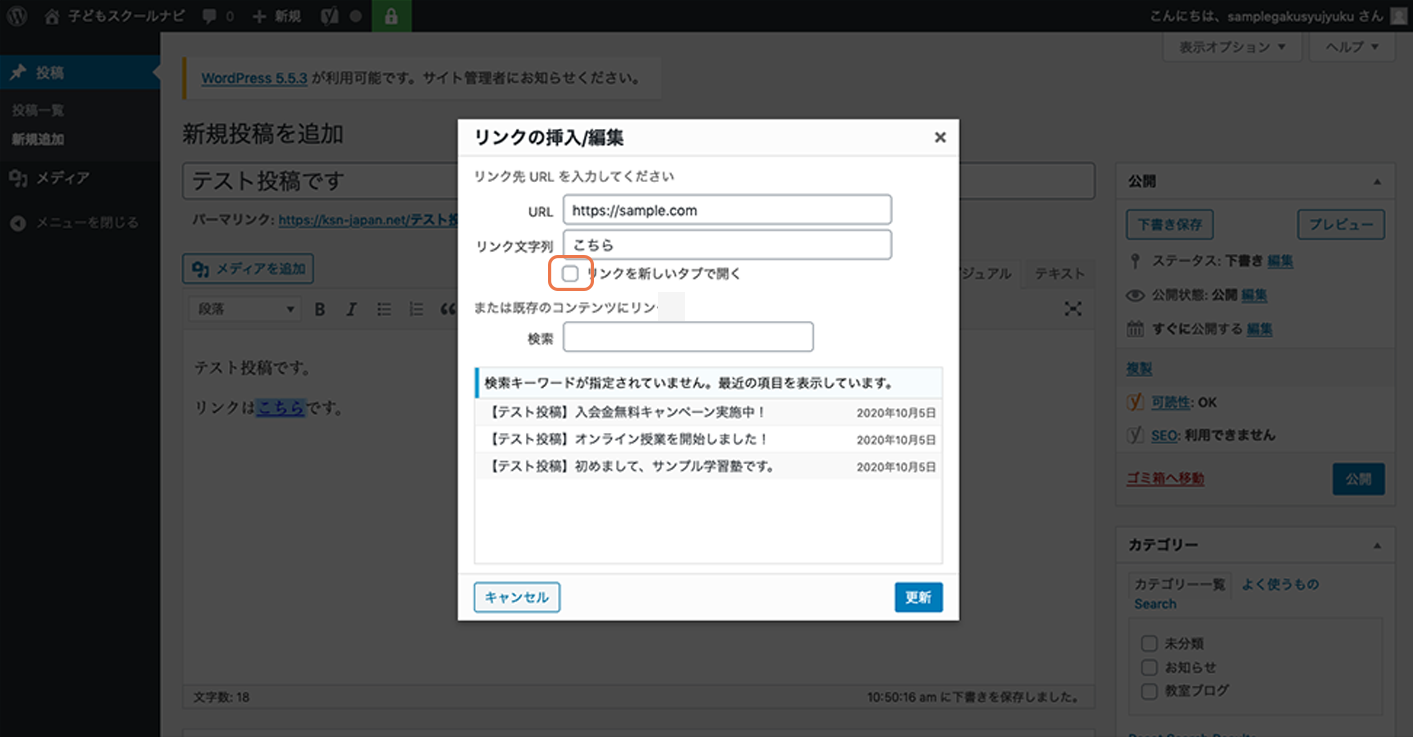
URL入力欄右端の歯車ボタン(上記2-03の画像参照)をクリックすると、リンク先を新しいタブで開く設定ができます。リンク先ページを同一タブで開く場合は、設定は必要ありません。新しいタブで開く場合は、「リンクを新しいタブで開く」にチェックを入れます。
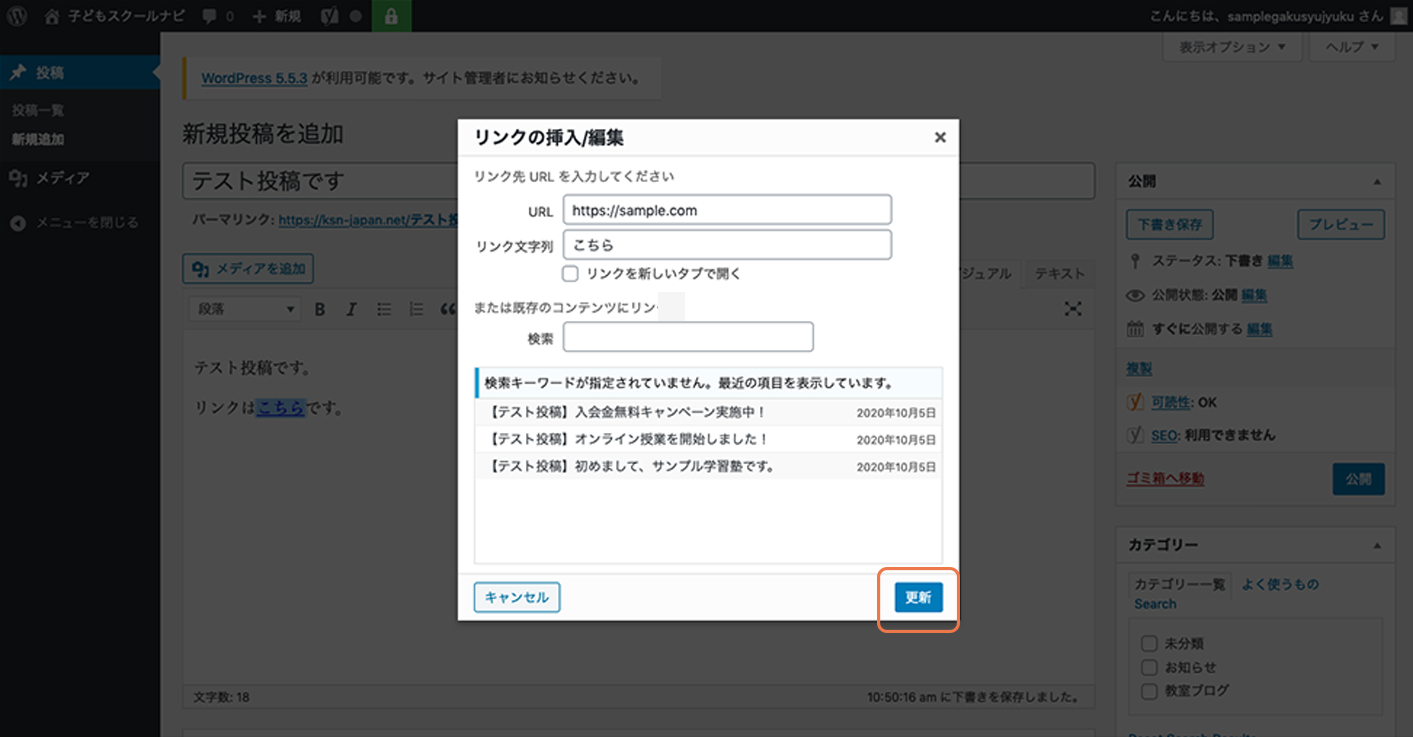
2-05更新
全ての設定が完了したら、更新ボタンをクリックします。
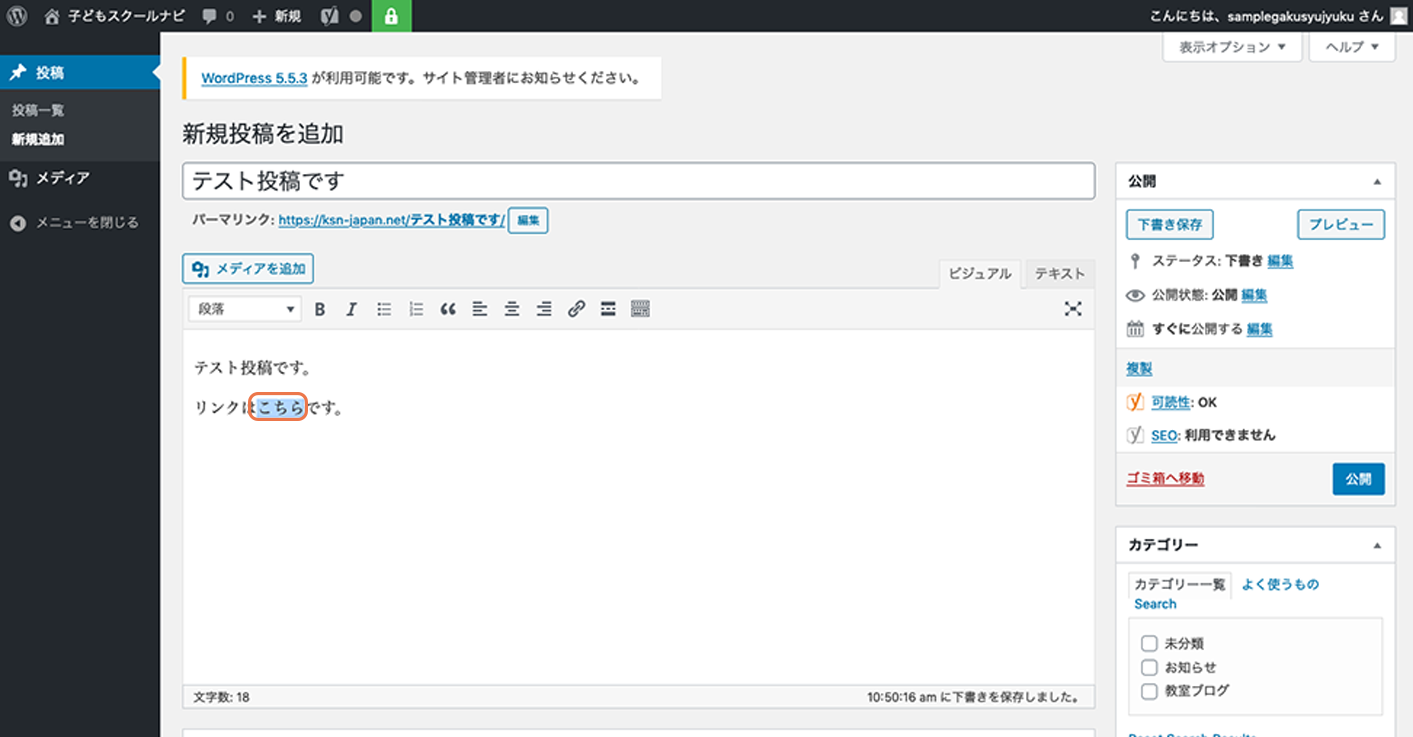
2-06確認
本文を確認します。リンク部分の色が変わり、下線が付いていたらリンクの設定は完了です。